Часть первая, идея
Вот так сидишь, пьешь чай в третьем часу ночи, и неожиданно понимаешь, что тебе хочется рассказать всему миру, как можно сделать хорошее, добротное GWT-приложение, да еще и по-честному интегрированное с Microsoft-овским стеком веб-технологий. Что ж, начнем.
Тема это довольно большая, увесистая, поэтому рассказывать будем по частям. Начнем, как водится, с постановки задачи.
Постановка задачи
Задачу мы поставим не очень сложную, но вместе с тем не совсем тривиальную – написать компонент для просмотра и ограниченного редактирования списка контактов, на манер skype. Сам компонент должен быть встроен в приложение на ASP.NET.
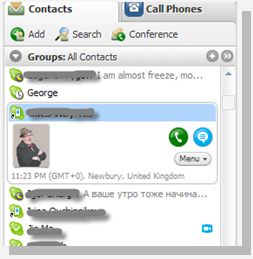
Список контактов выглядит в скайпе вот как:

Как видите, это список, каждый из элементов которого снабжен индикатором состояния, псевдонимом и подписью.
Если кликнуть мышкой по контакту, выбранный элемент раскроется и покажет нам более детальную информацию о контакте, фотографию и другую скайповую специфику.
Мы, в нашем редакторе контактов, повторим идею «разворачивания» выбранного элемента и немного модифицируем набор операций – мы дадим возможность скрыть некоторые из контактов с возможностью их показать потом.
Требования
Итак, сформулируем требования к нашему Контакт-листу:
1. Системные требования
1.1. Редактор контактов должен быть выполнен с использованием Google Web Toolkit (GWT)
1.2. Веб-приложение должно быть написано на C# и «бегать» под управлением Microsoft ASP.NET 2.0
1.3. GWT-шный модуль с ASP.NET-овской частью будут взаимодействовать по протоколу JSON-RPC
1.4. GWT часть должна без проблем запускаться как изнутри ASP.NET, так и в hosted mode, для того, чтобы не иметь проблем с отладкой.
2. Требования к интерфейсу контакт-листа
2.1. Контакт лист должен отображать список контактов
2.2. Контакт лист должен показывть кол-во отображаемых контактов
2.3. Контакт лист должен позволять выбирать одного из показанных контактов
2.4. Выбранный контакт отображается в развернутом виде, остальные контакты – в свернутом.
2.5. «Свернутый» контакт показывает
2.5.1. Состояние контакта – онлайн или офлайн в виде иконки
2.5.2. Псевдоним (nickname) контакта
2.6. «Развернутый» контакт показывает
2.6.1. Псевдоним контакта
2.6.2. Состояние контакта – онлайн или офлайн в виде разного цвета его псевдоним – зеленый (онлайн) или серый (офлайн)
2.6.3. Кнопку «скрыть»
2.7. «Развернутый» контакт можно скрыть по нажатию соответстующей кнопки и тогда он пропадает из списка контактов.
2.8. Для того, чтобы показать список контактов, на странице должна быть кнопка «показать все контакты»
Для разнообразия, кнопку «показать все контакты» мы поместим за пределам GWT-модуля, чтобы продемонстрировать возможности модуля по интеграции с «внешим миром»
Прототип контакт-листа
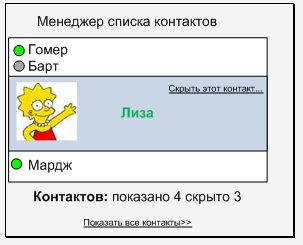
Потратив 5 минут с Microsoft Visio, делаем вот такой прототип нашего приложения:

Когда мы кликаем на имя в списке контактов, информация о контакте разворачивается, показывая детали. Контакт можно временно скрыть из списка (в возможностью вернуть обратно), кликнув на соответствующую ссылку . Картинки для проекта мы возьмем… ну сами догадайтесь, где J
Пока все просто и ясно, huh? Теперь нам нужно сделать заготовку для нашего проекта.
Структура приложения
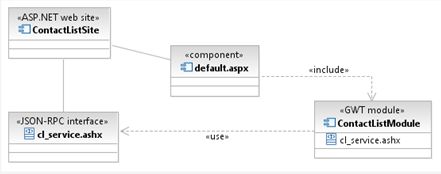
Если грубыми мазками – то приложение будет выглядеть вот так:

На ASP.NET-овском сайте расположена страница default.aspx, в которую встроен модуль GWT ContactListModule. Модуль общается с веб-приложением через JSON-RPC интерфейс, опубликованный на странице cl_service.ashx.
Вам понадобится
Чтобы собрать приложение своими руками, вам понадобятся клей,ножницы,бумага следующие инструменты:
- Microsoft Visual Studio 2005 (можно Express Edition - http://www.microsoft.com/express/vwd/)
- Eclipse IDE - http://www.eclipse.org/downloads/
- Google Web Toolkit - http://code.google.com/webtoolkit/gettingstarted.html
Первые шаги
Итак, перво-наперво создадим структуру приложения
- Создаем модуль GWT с поддержкой Eclipse как указано в этой инструкции: http://code.google.com/webtoolkit/gettingstarted.html#NewEclipse. Назовем наш проект «ContactListModule» а наше приложение – org.acme.client.ContactListModule.
mkdir ContactListModule cd ContactListModule |
- При помощи Visual Studio 2005 создаем пустой веб-сайт. Назовем его «ContactListSite»
- Создаем на веб-сайте пустую страницу default.aspx – место, где затем разместится наш GWT модуль
- Подключаем какую-нибудь JSON-RPC библиотеку. Я для примера буду использовать JayRock JSON-RPC. Взять ее можно здесь: http://jayrock.berlios.de/. Вам нужно добавить к сайту ссылки на сборки Jayrock.dll и Jayrock.JSON.dll, как сказано в инструкции: http://jayrock.berlios.de/#quick-start. Также создайте заготовку для JSON-RPC service и назовите ее cl_service.ashx. Пусть этот сервис лежит в корне сайта, рядом с default.aspx
Я думаю, со всеми этими операциями вы справитесь без труда. Но на всякий случай я сделал шаблон проекта, который вы можете скачать по ссылке ниже.
На этом вступительная часть закончена. В следующей серии - дизайним GWT модуль в духе Model-View-Controller.


4 комментария:
Юра, скажи вот что. Ты потом HTML контакт-лист с EntryPoint классом в свой сайт, или я даже скажу в существующую страницу, вставил ?
ну, да. обернул в UserControl и заюзал. При попытке подружить ASP.NET Ajax Ext c GWT сначала возникали проблемы, но при обновлении до GWT - 1.4.61 прошло :-)
С помощью GWT на сервере можно "прикрутить" любой java фраймворк т.к. это "грубо говоря" java servlet.
Java уже успешно жила и продолжала рост когда сделали (точнее слизали с Java) С#.... ТЕПЕРЬ появилось много работы по "сопряжению" "всего на java" со "всем на C#" :) .
На www.on-map.ru можно посмотреть несколько моих приложений разработанных с помощью GWT. Судя по моему опыту GWT лучшее что есть сегодня для java, AJAX разработчика . Легко сопровождать проект. Сложности только с индексированием сайта поисковыми системами.
Предлагаю обсудить, что может помешать "безоблачному будущему GWT".
Я пока реальных конкурентов не вижу... Библиотеки на GWT растут как на дрожжах.
Все очень напоминает старт и развитие JAVA.
Юрий, жаль не нашел продолжения этой вашей замечательной статьи, статья незакончена? Очень бы хотелось увидеть работающий скелет, где GWT модуль, обращается к ASP.Net методу посредством указанного вами Jayrock JSON. Может быть этот скелет уже где-то лежит?
Отправить комментарий